Classroom - Concept App
An app for students of schools and colleges from which they can join lectures online, look up for classes for the day and keep a track of tasks and assignments.

Background
About
In my final year of Engineering, online lectures became 'the only option' due to lockdown. Having faced many issues, I decided to study this in detail, by going through the Design Process and developing a User Friendly Solution.
Role
Since this is a personal project, I worked on User Research, Brainstorming Ideas, Making and evaluating Wireframes, Making a working prototype and testing it with real users for their feedback.
Duration
October 2021 - December 2021
User Problems
I conducted user interviews with 3 college students and 3 school students, from different backgrounds. After interacting with them, I understood their daily schedule for attending classes and their pain points:
I need to have 2-3 apps just to attend lectures - one to check timetable, one to join lecture and one to communicate.
All notes are shared on Instant Messaging Apps, and when I open it, I get distracted due to other chats.
I have to submit my assignments separately via mail, or download some other app just to upload and send them to faculties.
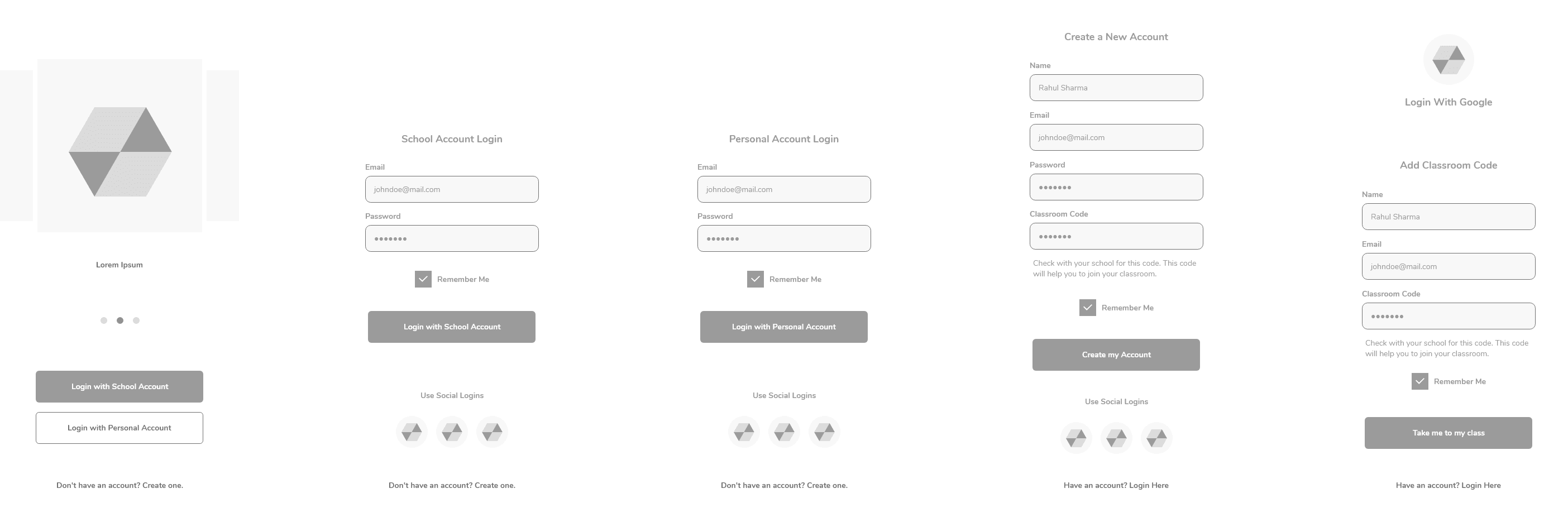
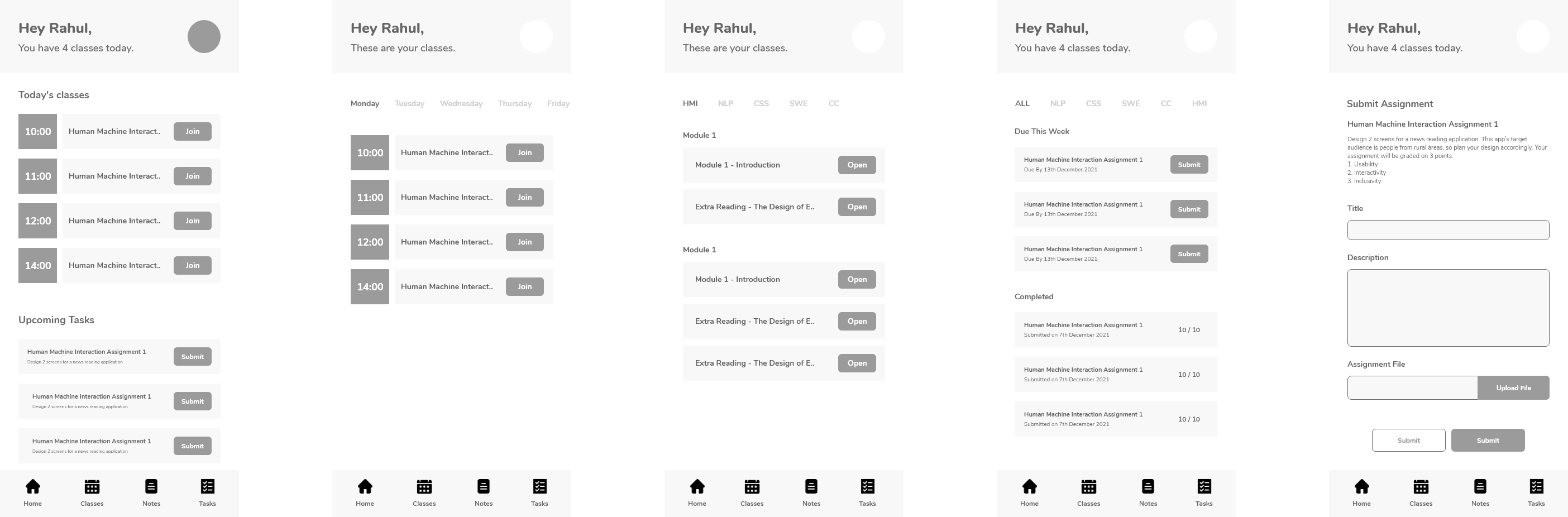
Solving the Problems
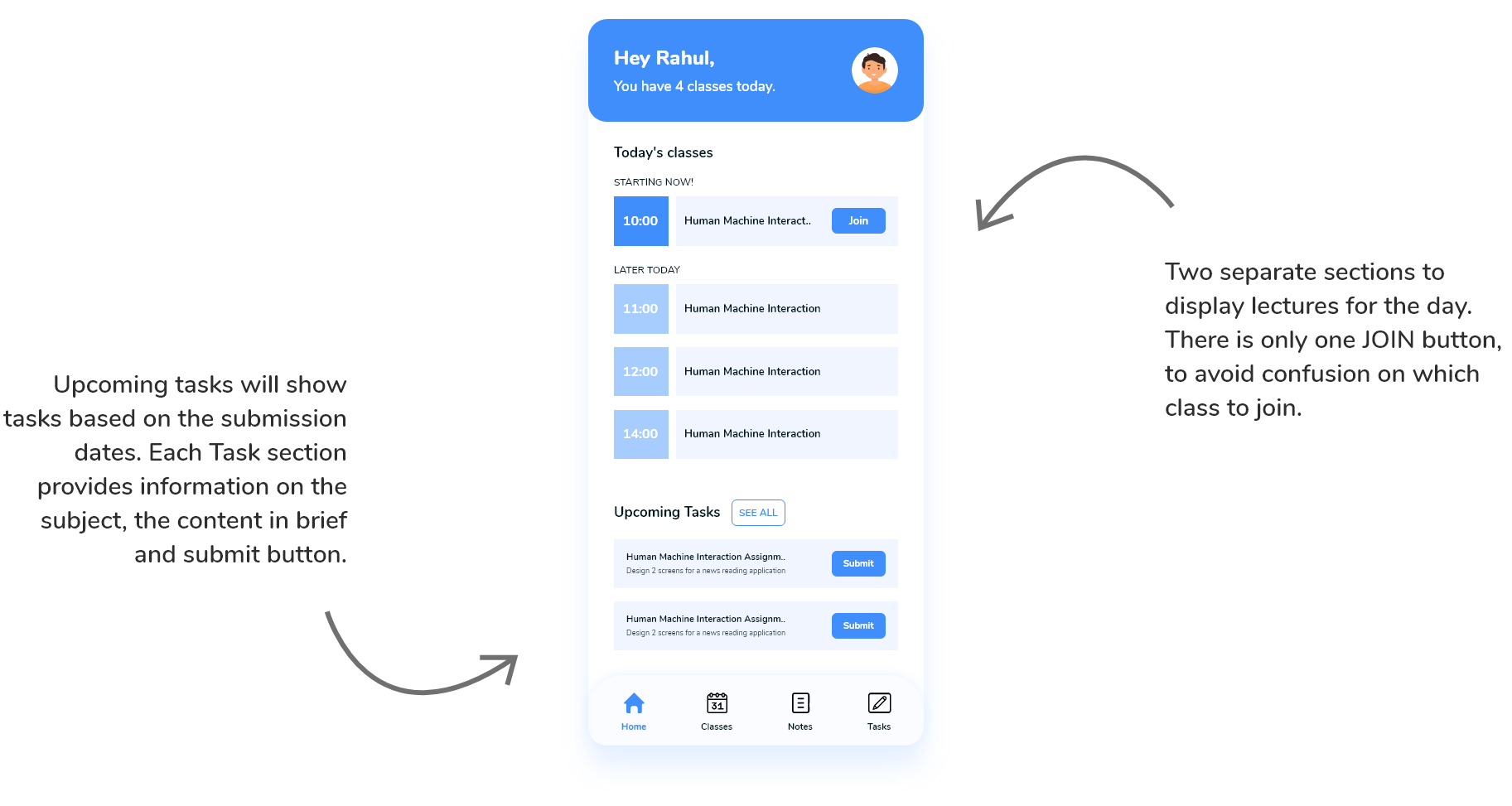
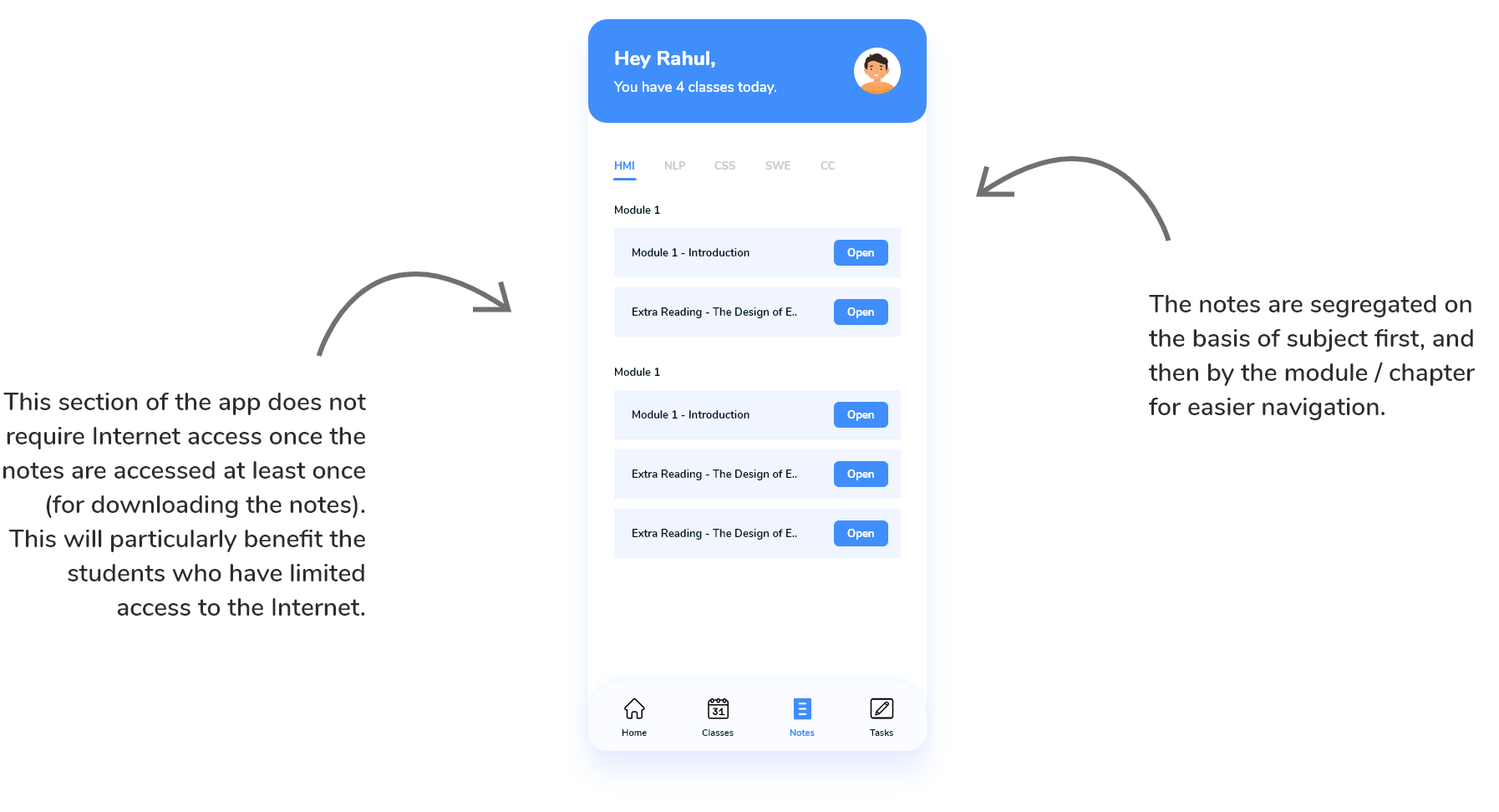
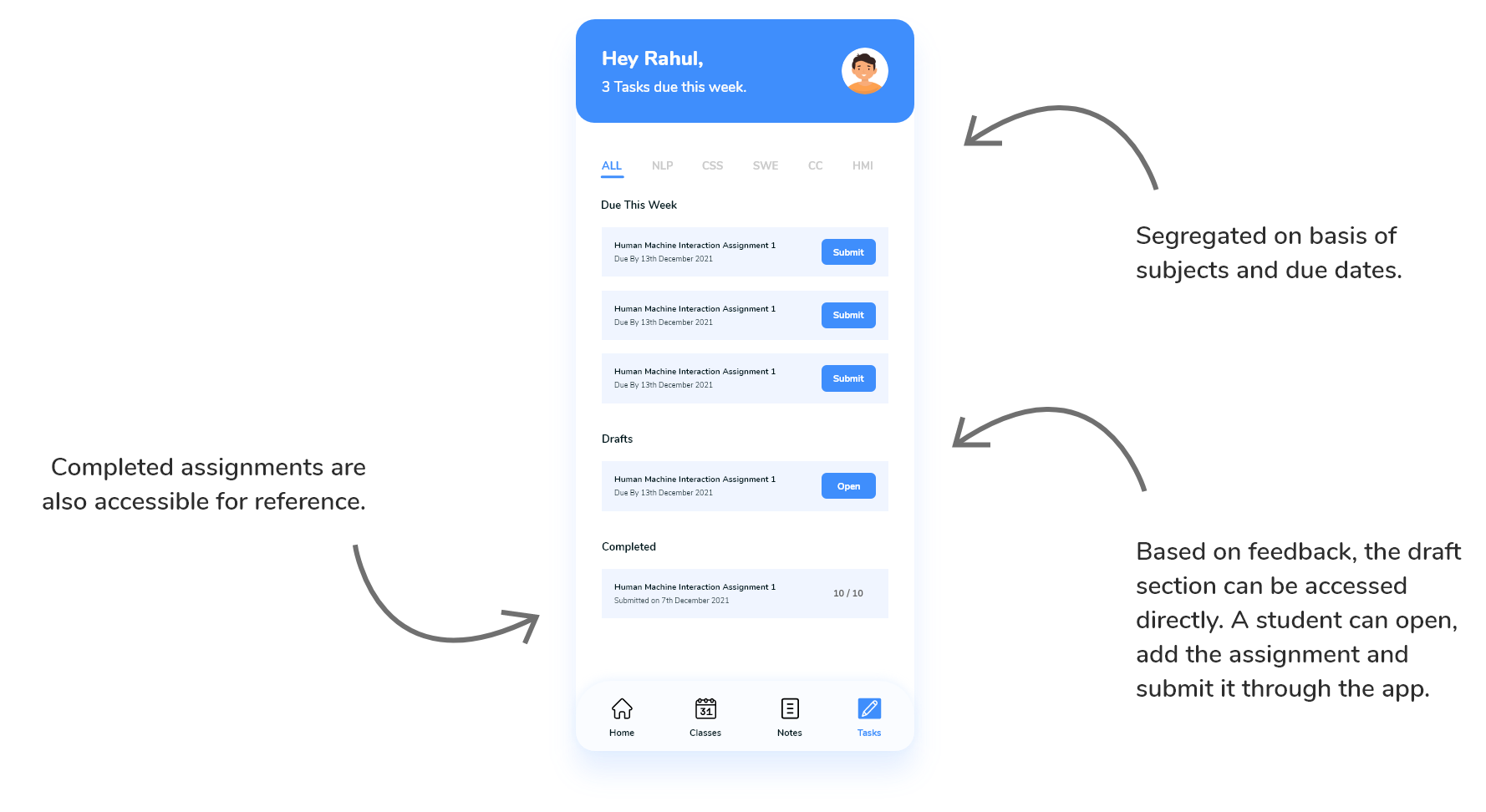
Students need to locate which class is scheduled for the current day and get the links to join those classrooms. Also, they need a consolidated notes section and easy way to track deadlines and submit assignments.


Testing the Solution
I observed how the students interacted with the prototype, trying to accomplish their tasks. In the end, I asked them some questions regarding usability and visual appeal. I also enquired about any pain points. Here are some excerpts from the responses:
It would be better if I could know which class to join now, when I open the app. Too many 'Join' buttons are making me confused.
Looks great! I can easily move through all important sections with simple swipe gestures. It will surely increase my productivity!
The icons look very intimidating, and does not easily tell what the menu is about. There is option to save draft, but nowhere to view saved drafts.
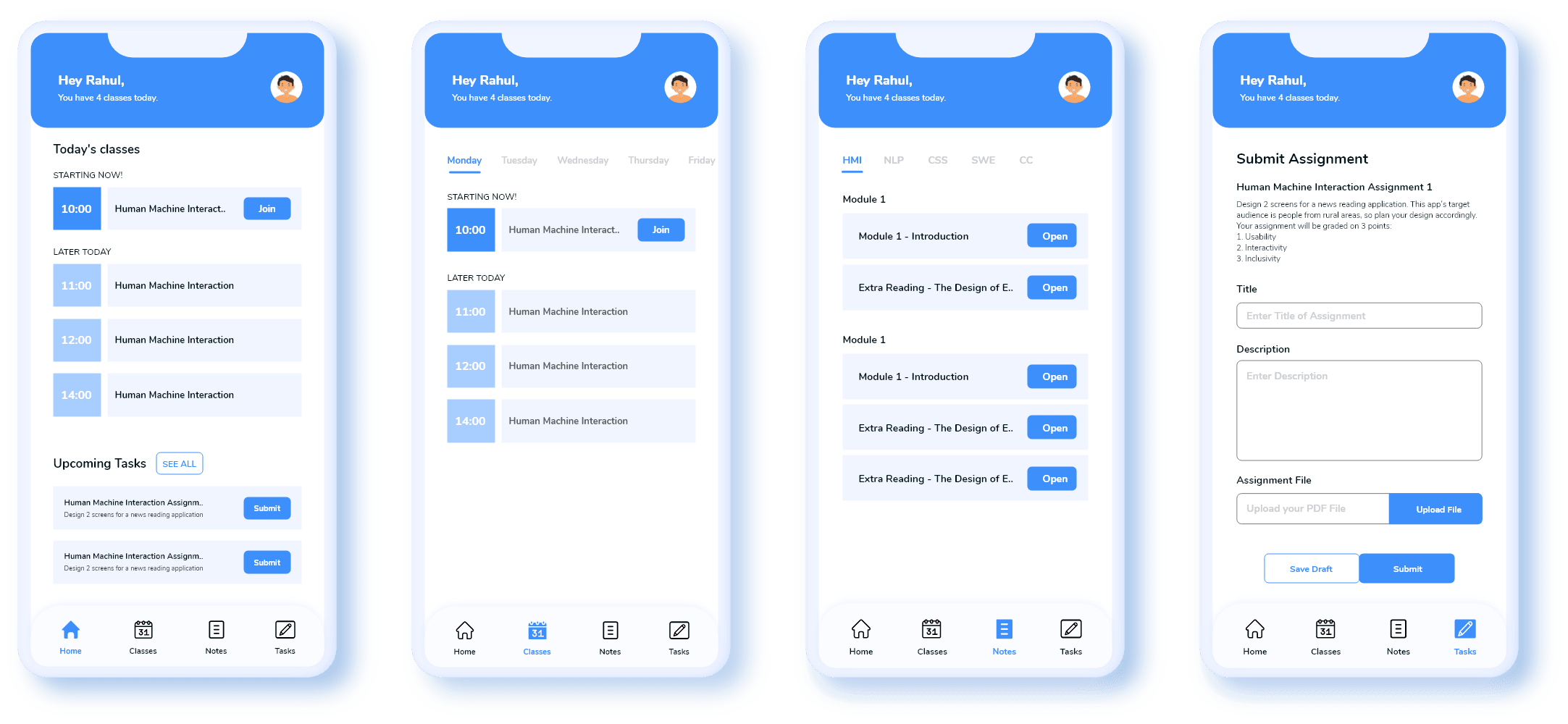
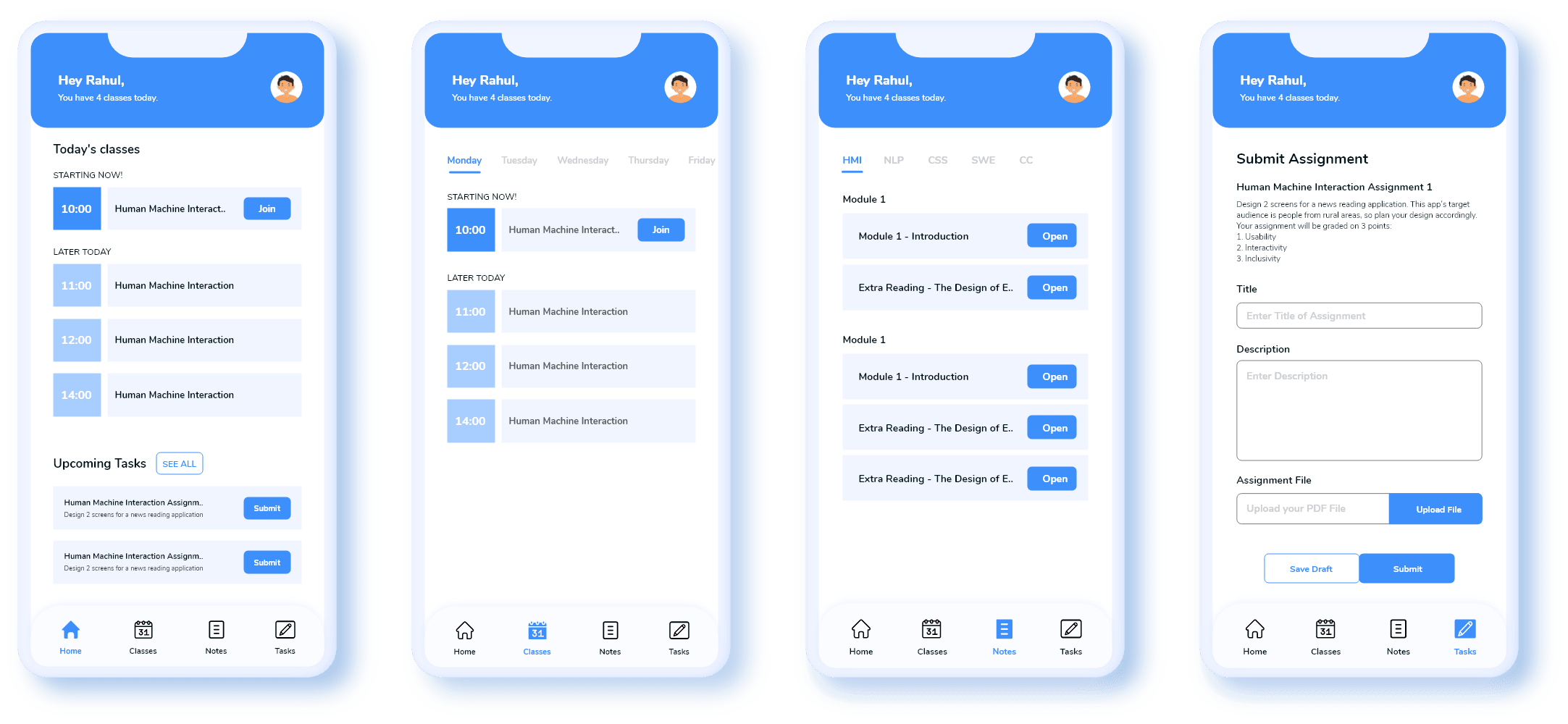
The Final Designs
After working on the feedback and improving the experience, I came up with this finalized prototype, which could solve the users' problems. There are more aspects for improvement, which I decided to inculcate in the later revisions post development.




Impact
During the usability study, we compared the time taken by the students to do tasks. Comparing with the current flow, we could find some interesting impacts which could solve the problems which we had at the start.
60%
Lower time taken to open notes in prototype than in current flow.
80%
Decrease in distractions faced by students using the prototype, than in original flow.
90%
Lower time taken to open online lectures as compared to current methods.
Takeaways
This is my first UX Project, where I worked with real students. When interacting with them, I came across pain points in current scenario. I put myself in the shoes of a student, and came up with ideas which can be beneficial for students. Having real students try it out validated my ideas. I learnt how to do UX Research, Identifying Pain Points, Generating Ideas, Evaluating and Bringing them to life. Also, testing it with real users regularly, so as to identify new pain points and figuring out solutions to improve.